虚拟DOM和DOM Diff算法 感悟 |
您所在的位置:网站首页 › 虚拟dom diff算法 › 虚拟DOM和DOM Diff算法 感悟 |
虚拟DOM和DOM Diff算法 感悟
|
虚拟DOM和DOM Diff算法 感悟
发布时间:2020-08-05 17:45:24
来源:网络
阅读:156
作者:喝醉的熊
栏目:web开发
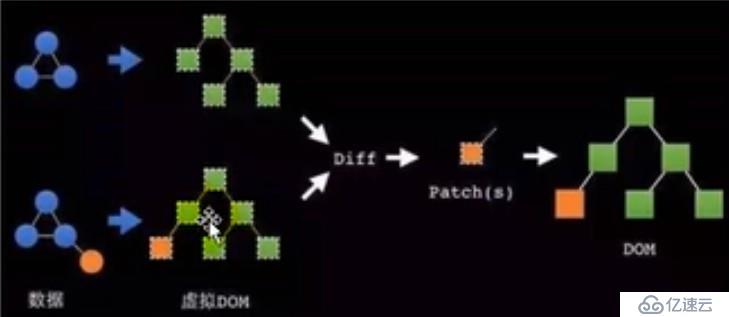
虚拟dom的作用是更少的去操作真实DOM。DOM Diff算法用来判断哪些区域可以更新哪些区域不需要更新,最终减小更新区域。 改变虚拟DOM界面不会更新,但是改变真实DOM界面一定会更新,在react里面作为程序员我们几乎不需要去手动更新真实DOM,我们只需要更新虚拟DOM,如何触发虚拟DOM更新,就是更新组件的状态,虚拟DOM就会重新产生,然后再产生真实dom,效率高不高主要体现在更新,界面一旦显示出来之后就是各种操作。
上图显示了在react里面只能利用setState()更新状态,老数据的状态是不能直接改变的,而是先产生一个新的数据,重新创建虚拟DOM树,然后新老数据进行对比,体验为虚拟DOM树的差异,最后更新差异对应到真实DOM,界面实现局部重绘,DOM Diff算法可以实现一个最小的重绘。 免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 虚拟dom %d om 上一篇新闻:【全集】大数据Java基础 下一篇新闻:jquery学习(一):jquery使用小技巧 10000元红包免费领
10000元红包免费领
红包可用于(云服务器、高防服务器、裸金属服务器、高防IP、云数据库、CDN加速)购买和续费 猜你喜欢 web前端入门到实战:CSS3中width值为max/min-content及fit-content web前端入门到实战:html中div使用CSS实现水平/垂直居中的多种方式 web前端入门到实战:HTML 转 PDF 图文报表实践 web前端入门到实战:html5 canvas模拟实现树的生长 mac 抓包工具Charles 使用(pc端) vue使用jsonp web前端入门到实战:几种HTML标签伪元素绑定事件的方式 web前端入门到实战:HTML5 VideoAPI,打造自己的Web视频播放器 web前端入门到实战:CSS3边框与圆角 web打印的最佳解决方案 |
【本文地址】
今日新闻 |
推荐新闻 |